Large Scale Image Processing
Using compute services to perform large scale image processing.
The Problem
Let’s begin with a real-world use case. Imagine you possess terabytes of data stored in GEOTIFF format. Specifically, each GEOTIFF represents a grid of 1500 tiles, and there might be thousands of GEOTIFF files in the complete dataset. The information represents floating-point elevation data, with values like 0.0 to 1674.0 representing elevations in meters. Due to the high dynamic range of the data, it cannot be visually perceived by the naked eye since it has not undergone quantization. We also have a chicken and egg problem: the data are stored in GEOTIFF files, so we can’t even get any test data on the GPU.
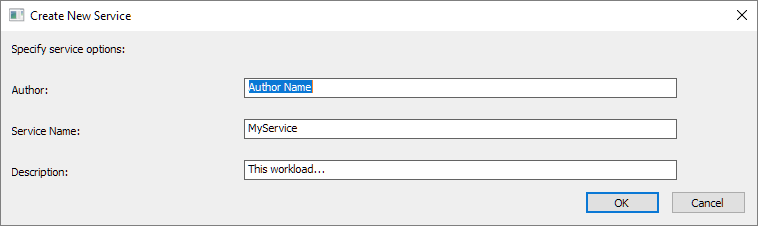
- The first thing we need to do is start the Shader application and create a new service script. This is a script that can be run from the application, even if no document has been opened. It doesn’t need to use the visual renderer – and in fact it can’t. The script can access the entire Simdify platform, including images, algorithms, and the GPU too.

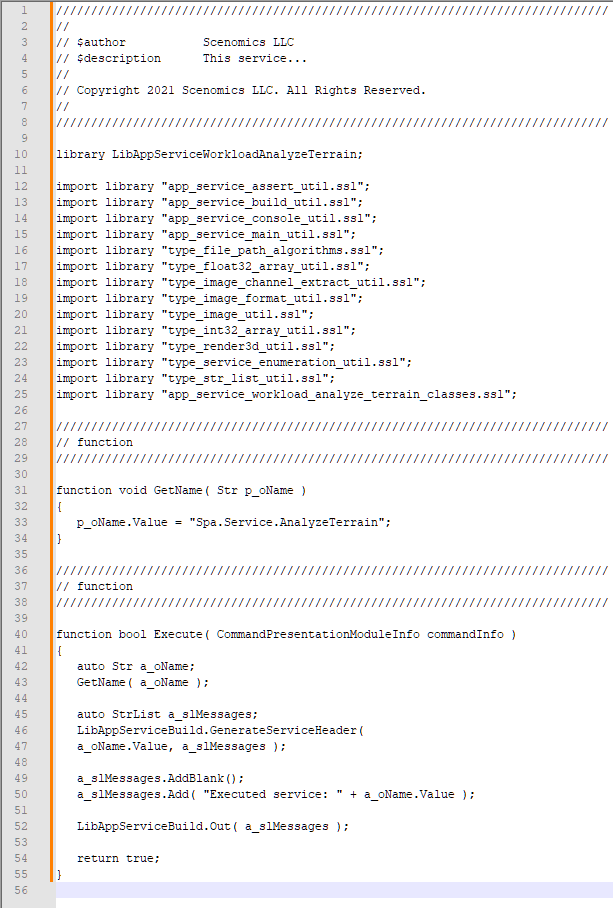
This creates a new script file you can open in your favorite editor.
From here, we start writing code to open the GEOTIFF and get data out of it.
Extract And Transform Data
In this example, we’ve got a very large GEOTIFF file, and we need to use some CPU compute code to extract the tiles from the GEOTIFF and create an array texture. In the next stage, we’ll use a compute shader to compute the topographic openness so that we can make a map that’s visible to the human eye. This CPU side code creates an array texture (that could have as many as 1500 slices) and saves it to disk. While we’re at it, we’ll solve our chicken and egg problem by writing a smaller, 16-slice array texture to disk. A smaller texture will be very easy to use inside the Shader application to help us write and test the topographic openness shader.
Execute Compute Shader
Now we need to take the floating point array texture created when we extracted the height data from the GEOTIFF, and convert it to grayscale so that it can be seen by the human eye. The following code executes a compute shader that converts floating point elevation to grayscale.
Features
Build CPU Compute Layers
Most GPU compute applications need a thick layer of CPU code in order to bootstrap the compute service, ingest and process data, and set up the compute shaders on the GPU.
Build GPU Compute Layers
The GPU compute layer will be composed primarily of GLSL driven by Simdify Scripting Language using shaders that you have already written with the Simdify Shader application.
Thoroughly Tested
Our scripted GPU compute library has been in development for over a decade. We even include thousands of lines of scripted unit test code so that you can test your own GPU if necessary.
Awesome Flexibility
Simdify Scripting Language has full support for all standard numeric types, plus complete access to 1000+ API objects, including many algorithms and imaging operations.
Incredible Infrastructure
Simdify’s scripted infrastructure is vast. Access a wide variety of tools and techniques to build and connect compute services with ease.
World Class Documentation
Step-by-step tutorials that show you how to build, debug, and export shaders. Thousands of pages of API reference documentation. All commands and nodes are fully documented.
Affordable
Less than dinner out at a cool restaurant. Friendly licensing terms for individuals and businesses. No monthly vampire bites. Includes free updates for a year.
Start building reusable compute services.
Buy Simdify Compute+ today, and see why it’s the easiest way to build reusable compute services on top of OpenGL.